场景:
当表单输入时,限制用户最大输入的长度时,会导致提示错误消息消失
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
const validateMoney = (rule: RuleObject, value: StoreValue) => {
if (value.length > 20) {
form.setFieldsValue({ cashOutAmount: value.slice(0, 21) });
return Promise.reject('不能超过20位');
}
}
<Form form={form}>
<Form.Item
name="cashOutAmount"
label="提现金额"
rules={[{ validator: validateMoney }]}
validateTrigger="onChange"
>
<Input/>
</Form.Item>
</Form>
|
运行如下
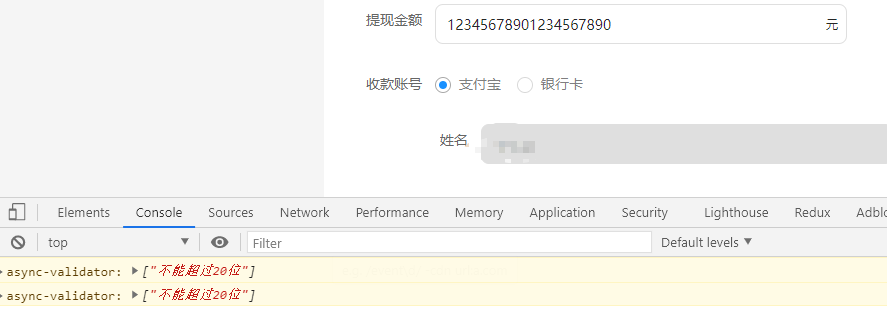
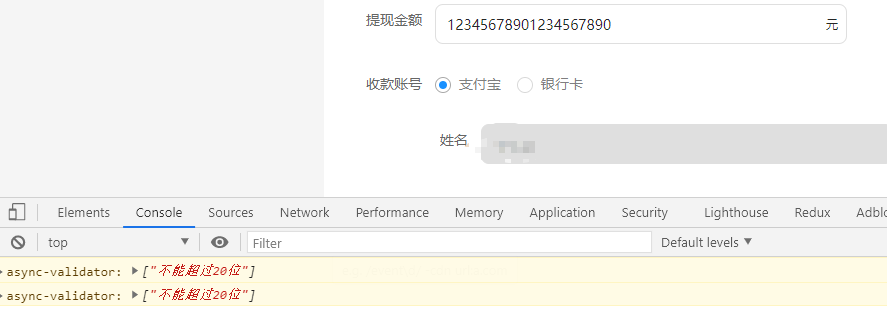
当输入超过20位时,虽然已经校验失败了,但是提示消息不见了。
![1.png]()
原因:
可能setFieldsValue是异步的原因导致消息不提示
解决方案:
使用setFields方法
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
const validateMoney = (rule: RuleObject, value: StoreValue) => {
if (value.length > 20) {
form.setFields([
{
name: 'cashOutAmount',
value: value.slice(0, 20),
},
]);
return Promise.reject('不能超过20位');
}
}
<Form form={form}>
<Form.Item
name="cashOutAmount"
label="提现金额"
rules={[{ validator: validateMoney }]}
validateTrigger="onChange"
>
<Input/>
</Form.Item>
</Form>
|
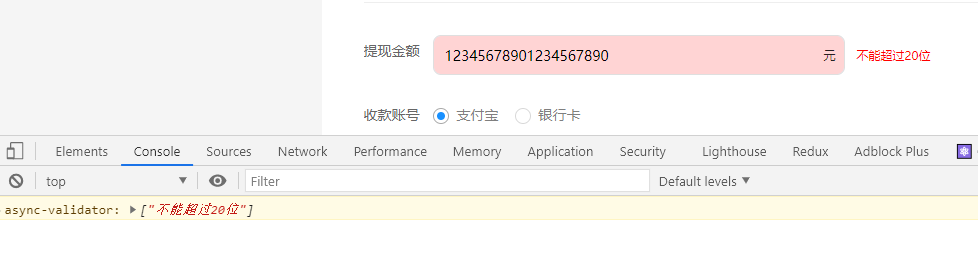
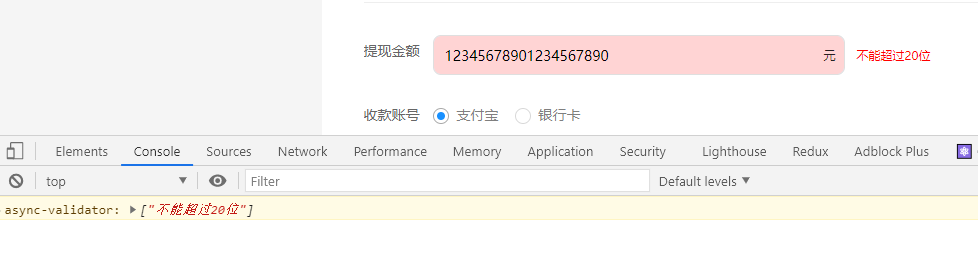
运行后
![2.png]()